차근차근 Github 블로그 만들기(1) - Github 블로그 개설 및 테마 설정하기
by 줌코딩
동기
- 전산 공부를 시작하고 블로그의 여러 장점을 맛보고 있는 사람으로서 다른 이들에게도 이 좋은 방법을 공유하고 싶었다.
- 모든 사람이 쉽게 자기 자신의 블로그를 만들 수 있기를 바라면서 이 글을 쓴다.
- 잘 안되는 부분이나 궁금한 점이 있다면 언제든지 댓글로 남겨주면 최대한 알아보고 답을 하겠다!
깃헙 블로그는
- 깃헙 블로그는 다른 블로그와는 달리 조금은 불친절한 면이 있다.
- 깃헙이 익숙치 않은 사람이라면 그 원리가 조금 낯설 것이고 마크다운이라는 작성법도 초반에는 불편함을 느끼는 분들이 있을 것이라고 본다.
- 하지만 시간과 조금의 노력이 이를 해결해 줄 것이니 낯설지만 천천히 따라와보길 바란다.
- 깃헙이 조금 많이 낯설다면 아래 링크를 참고하여 깃헙 튜토리얼을 진행해보길 바란다.
- 깃헙 튜토리얼 참고 링크
Github 블로그 개설하기
그럼 이제 본격적으로 블로그를 개설해보자.
레파지토리 생성
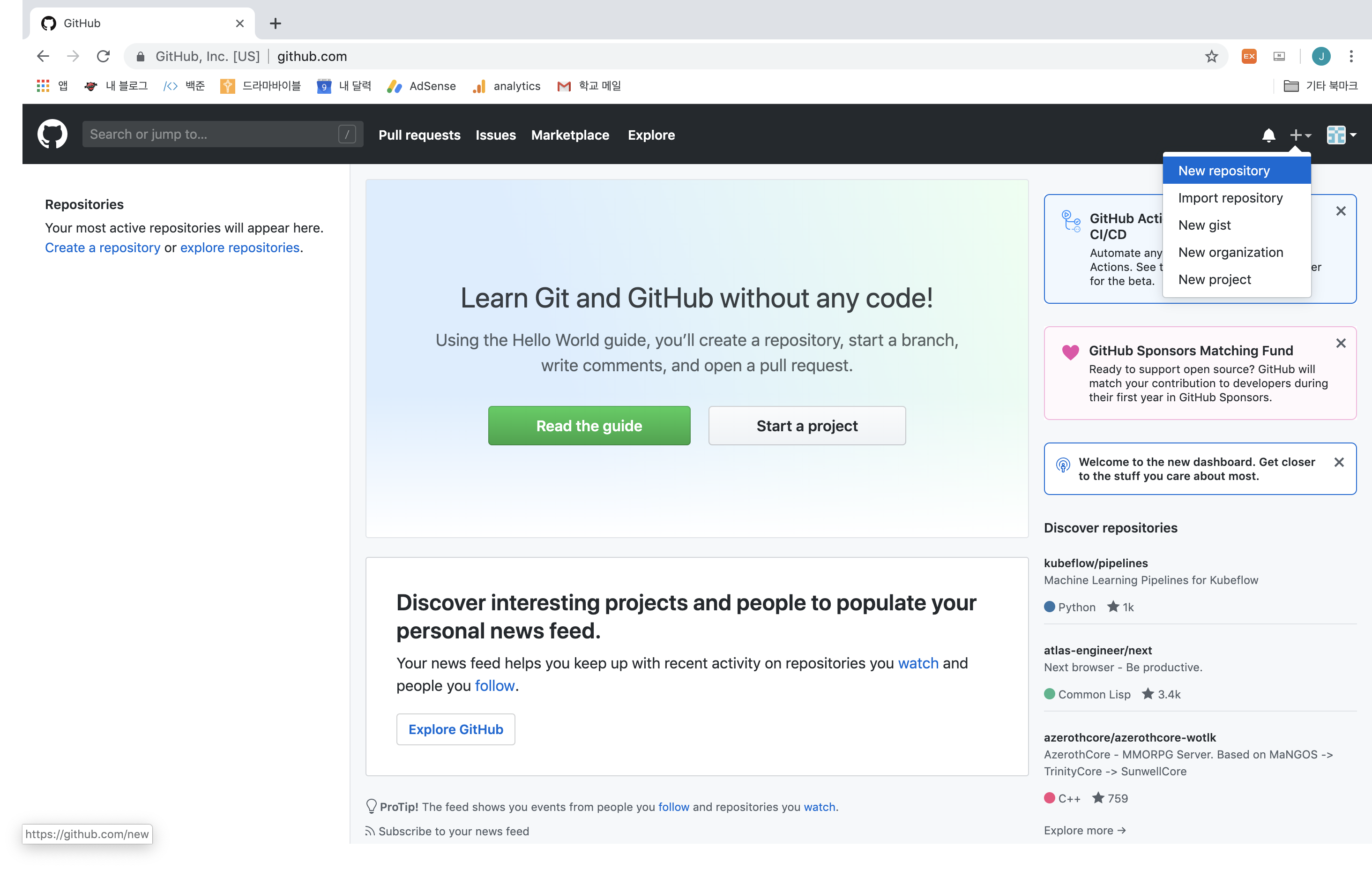
- 깃헙 블로그 개설은 레파지토리를 생성하면서부터 시작된다.

- 위의 그림과 같이 New Repository 버튼을 클릭하면 repository 생성 페이지로 이동한다.

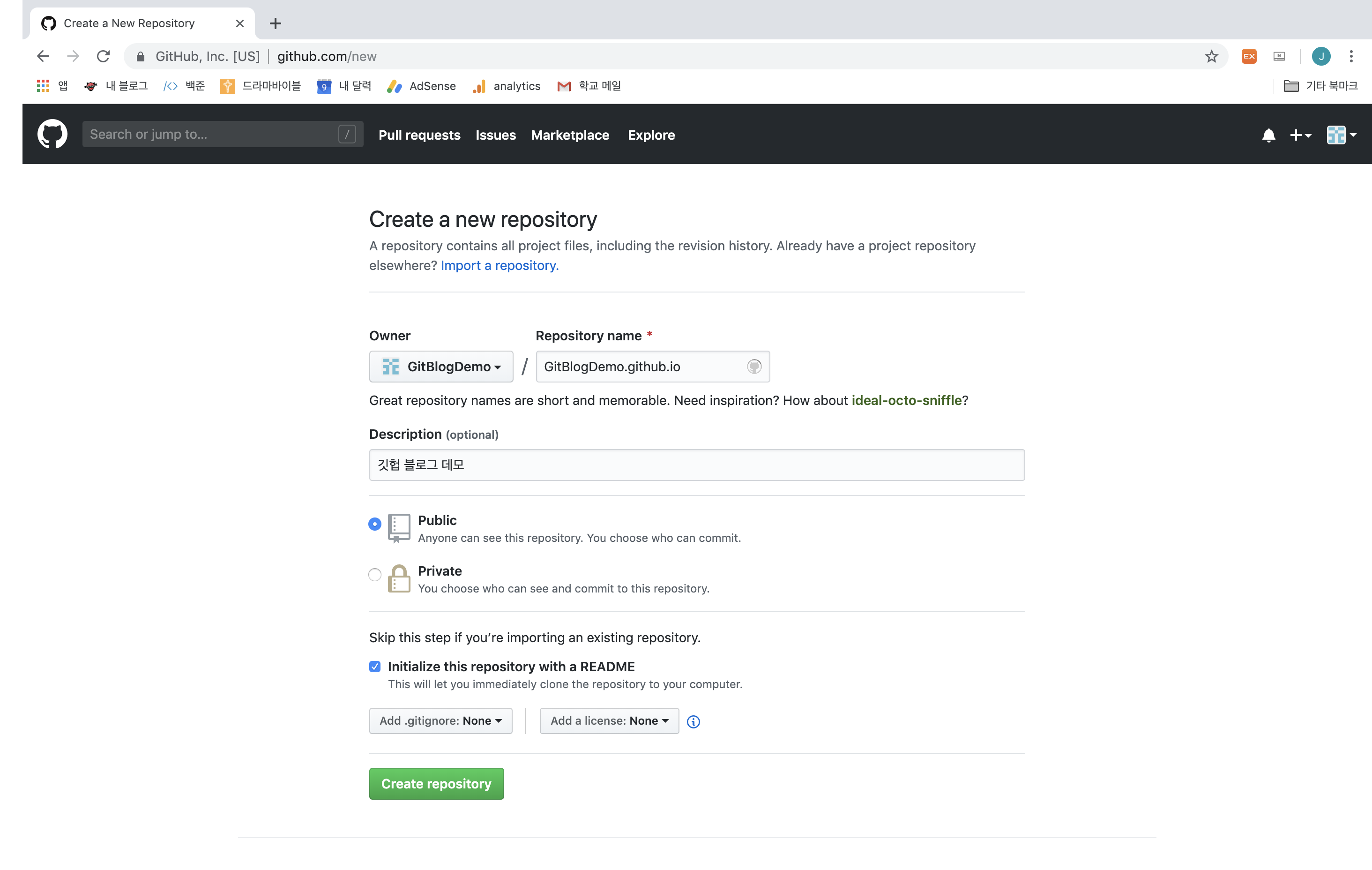
- 여기서 주의할 점(!)은 Repository명은 꼭 [본인아이디].github.io 로 설정한다.
- 그리고 빠른 작업을 위해 Initialize this repository with a README를 체크한다.
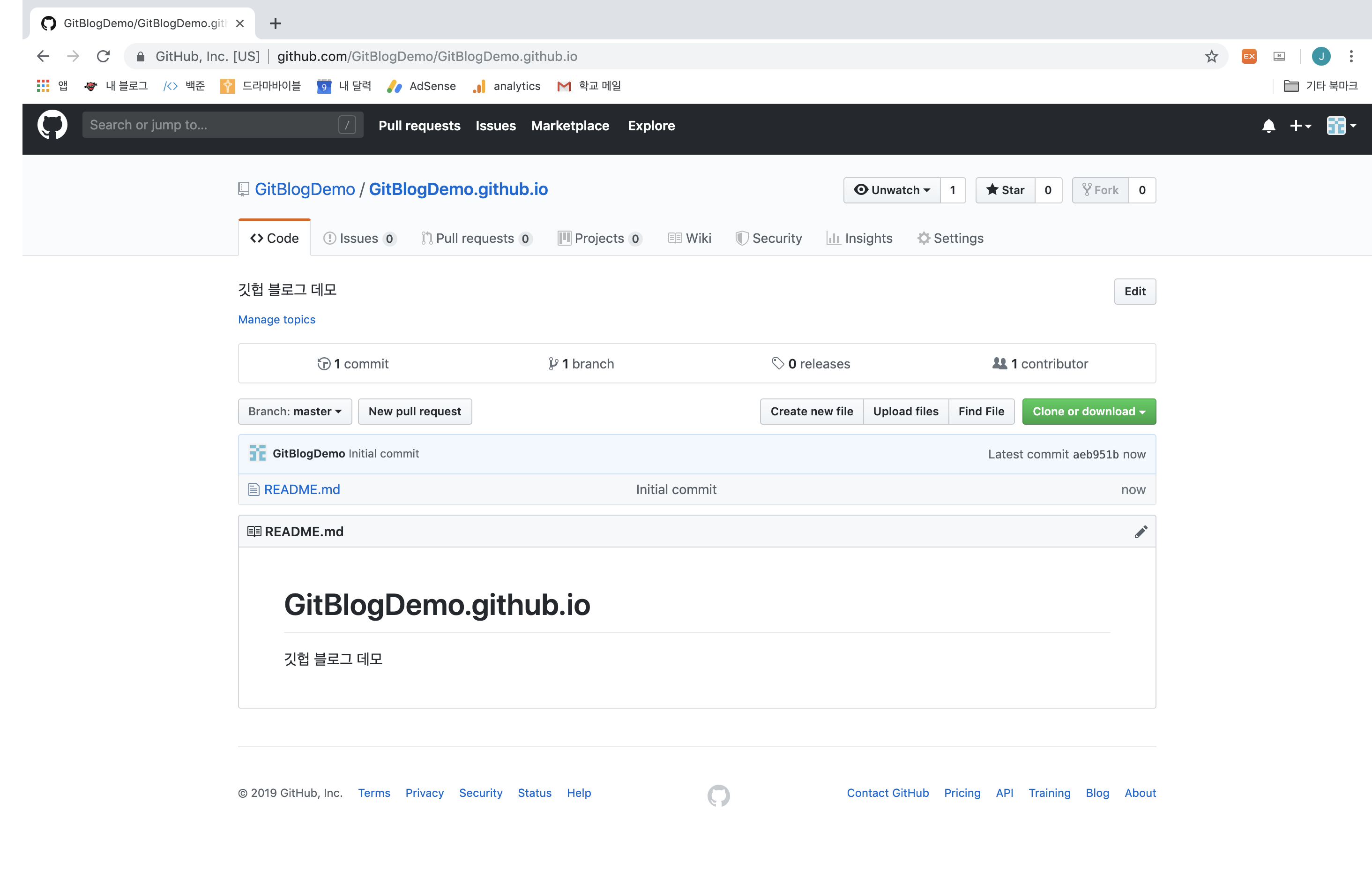
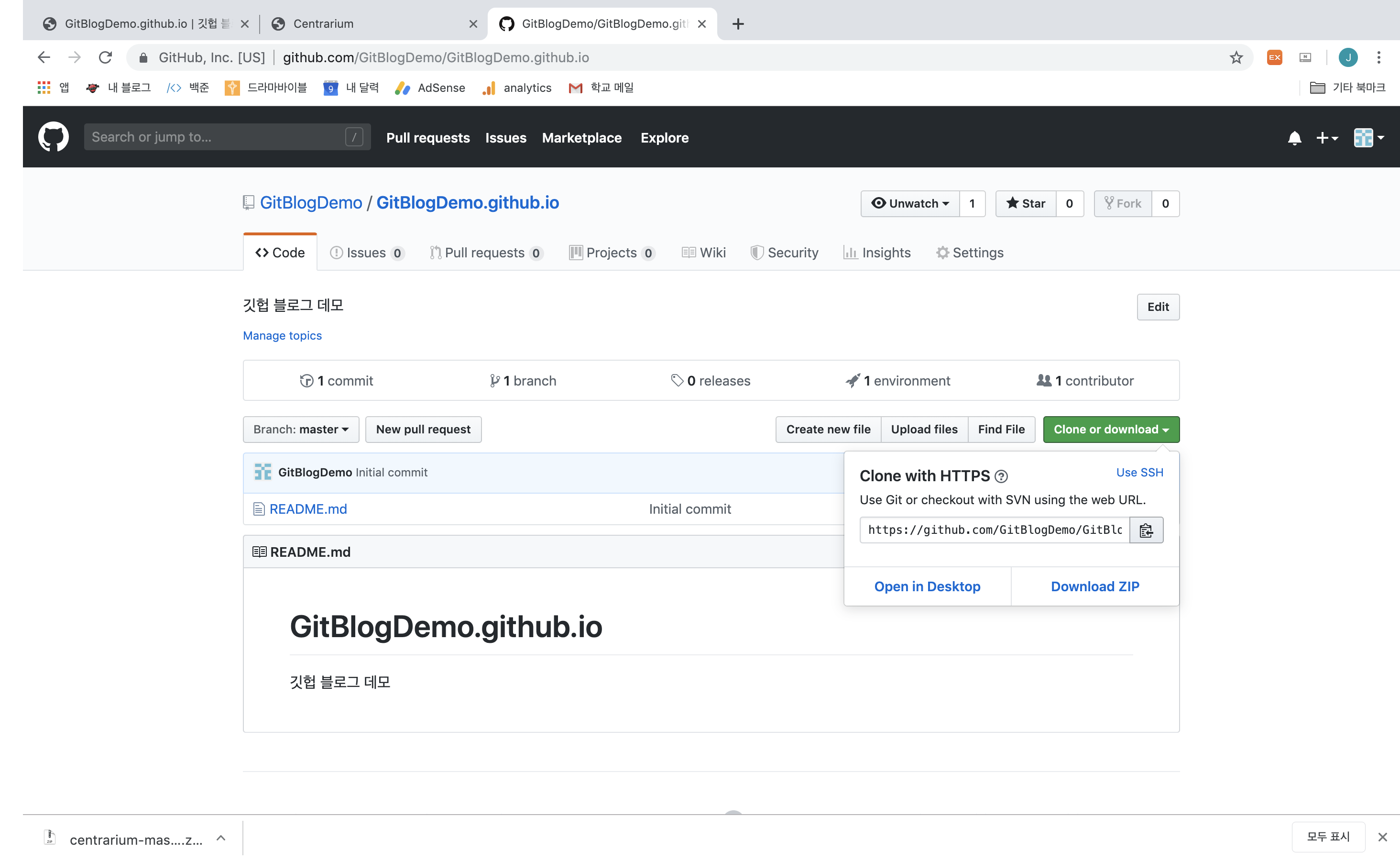
- 그리고 생성을 마무리하면 다음과 같이 Repository가 생성된 것을 볼 수 있다.

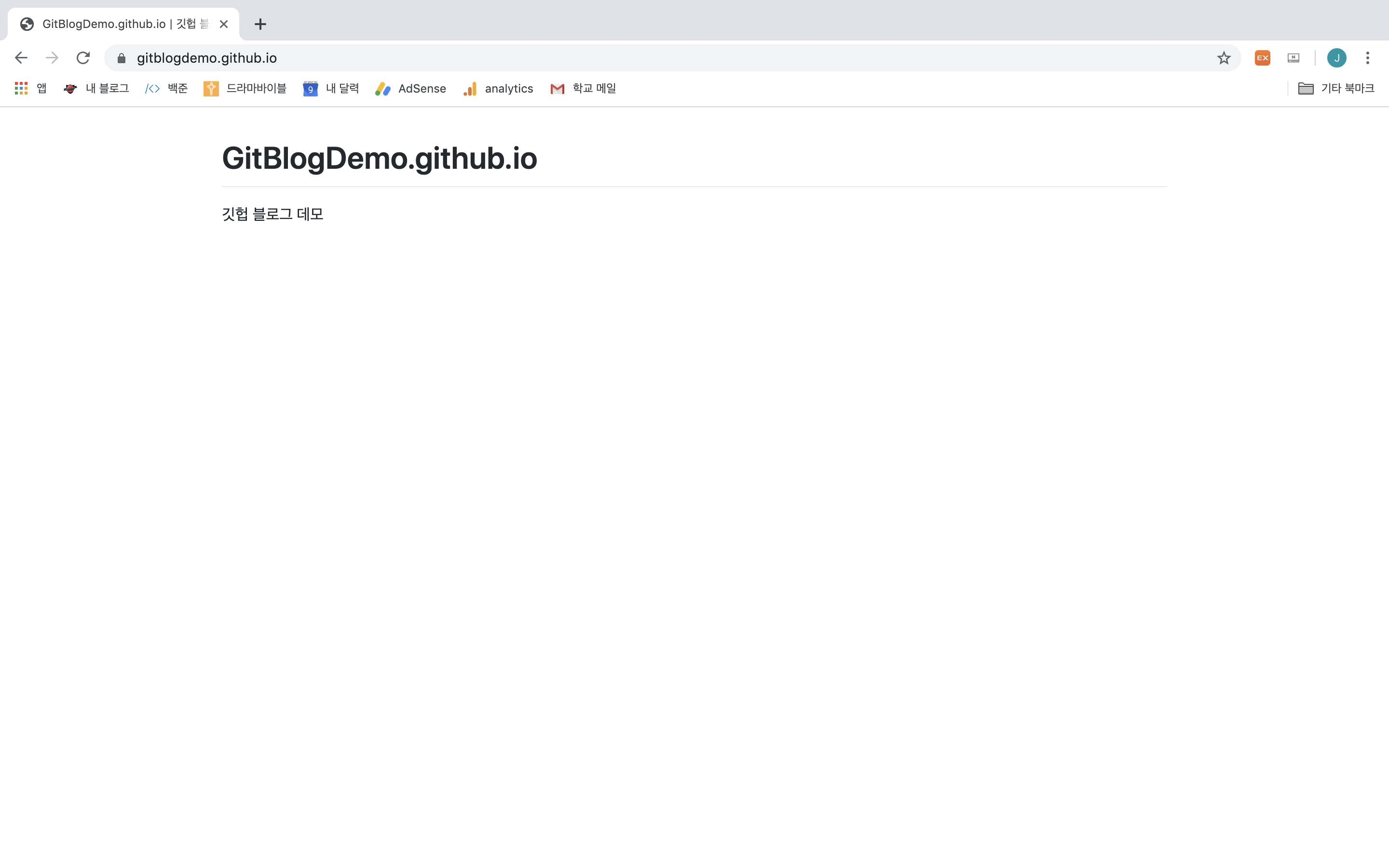
- 그리고 나서 웹창에 방금 생성한 repository이름([본인아이디].github.io)를 치면 블로그가 생성된 것을 확인할 수 있을 것이다.

- 이제 이것을 내가 작업할 수 있도록 내 피씨로 가져오도록 하자.(아래 과정은 이해되지 않아도 괜찮다 차근차근 따라오도록 하자.)
- 먼저 내 Repository의 주소를 복사한다. 아래와 같이 Clone and Download를 클릭하면 링크가 나온다.

- 복사 후에 Terminal 혹은 cmd 창을 켜서 Repository를 저장할 폴더로 이동해서 git clone 명령어를 통해 Repository를 가져온다.
- 이때 아래 깃 명령어가 작동하지 않는다면 git을 설치해야한다. 이것은 아래 링크를 참고하기 바란다.
- 깃 설치 링크
$ cd [Repository를 저장할 폴더]
$ git clone [복사한 주소]
- 성공 했다면 아래와 같이 해당 폴더에 Repository가 생성된 것을 확인할 수 있을 것이다.

Jekyll Themes
- 깃헙 페이지의 모든 디자인을 내가 해야한다면 나는 다시 네이버 블로그로 돌아갔을 것이다.
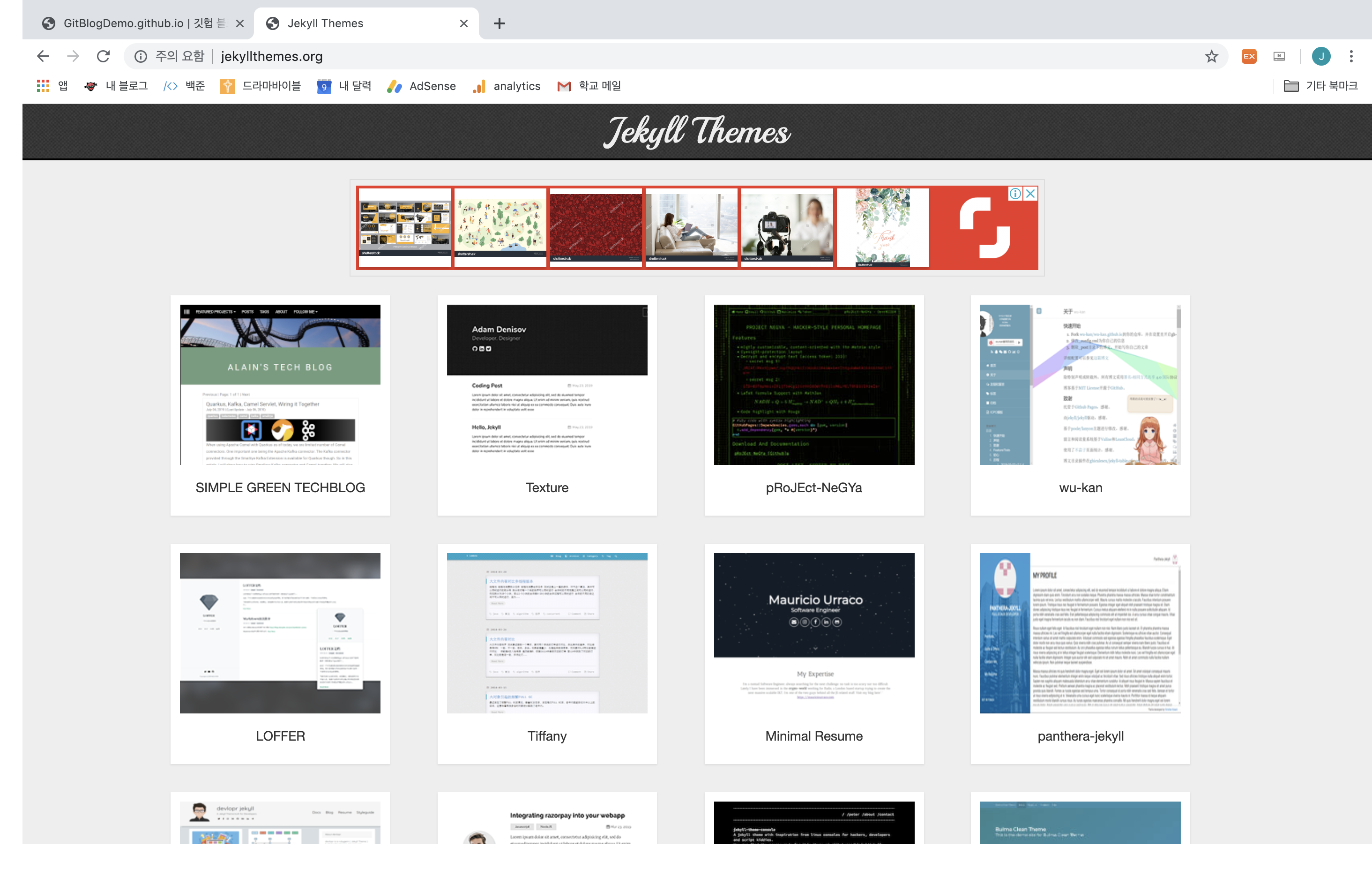
- Jekyll에는 아래와 같이 여러 종류의 테마가 있어서 선택하여 사용하면 된다.
- Jekyll 테마 링크

- 이 중 맘에 드는 테마를 하나 골라보자.
- 고르기 힘들다면 그동안 자신이 맘에 들었던 깃헙블로그를 골라도 좋다.
테마 다운로드하기
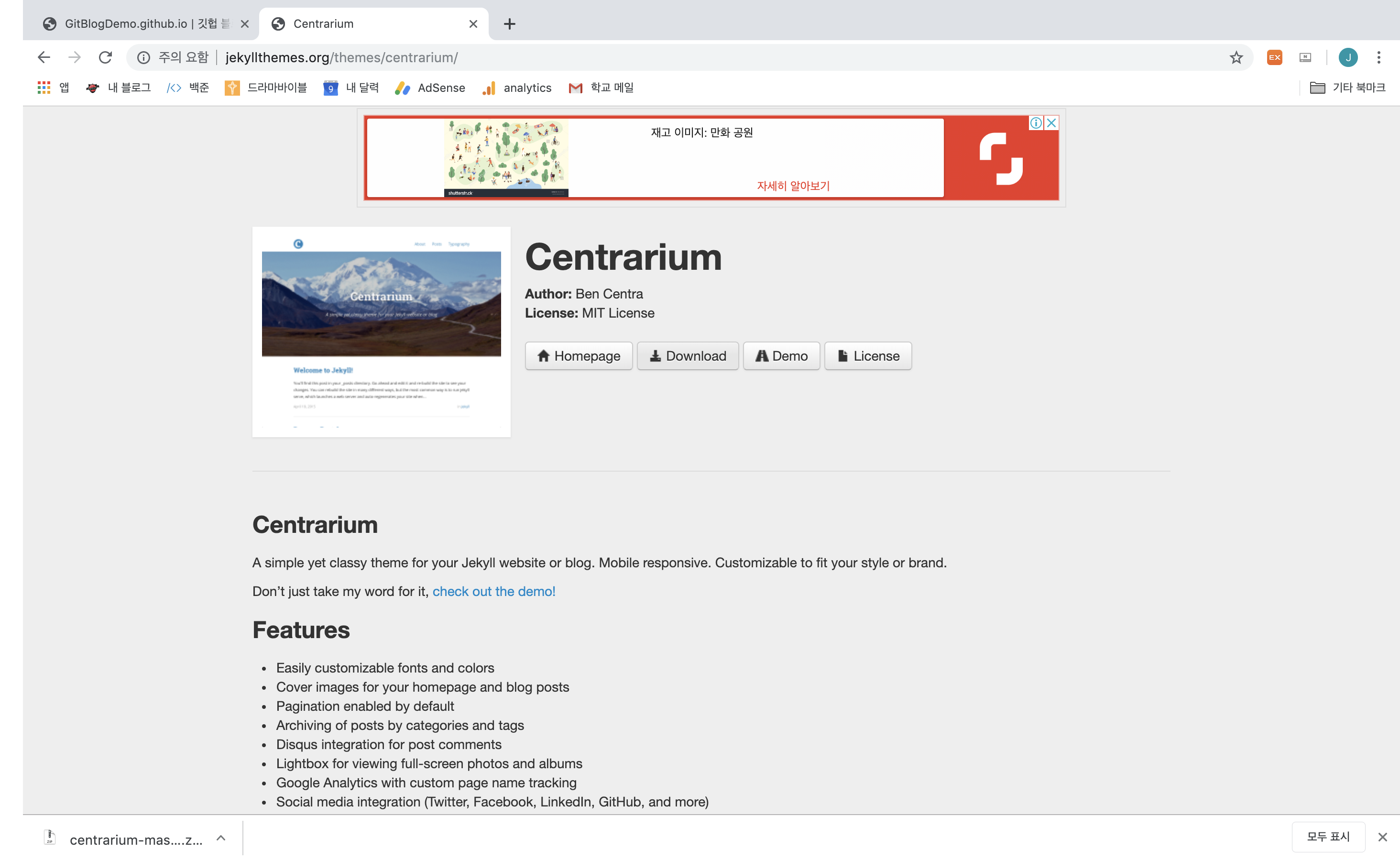
- 블로그의 테마를 정했다면 해당 테마를 다운로드한다.
- 이 글에서는 Centrarium이라는 테마를 선택하여 다운로드하였다.(현재 내 블로그 테마와 같다.)

테마 적용하기
- 이제 거의 다왔다! 본격적으로 블로그에 적용시켜보자.
- 아까 만들어놨던 블로그용 Repository에 방금 테마를 적용시켜야한다.
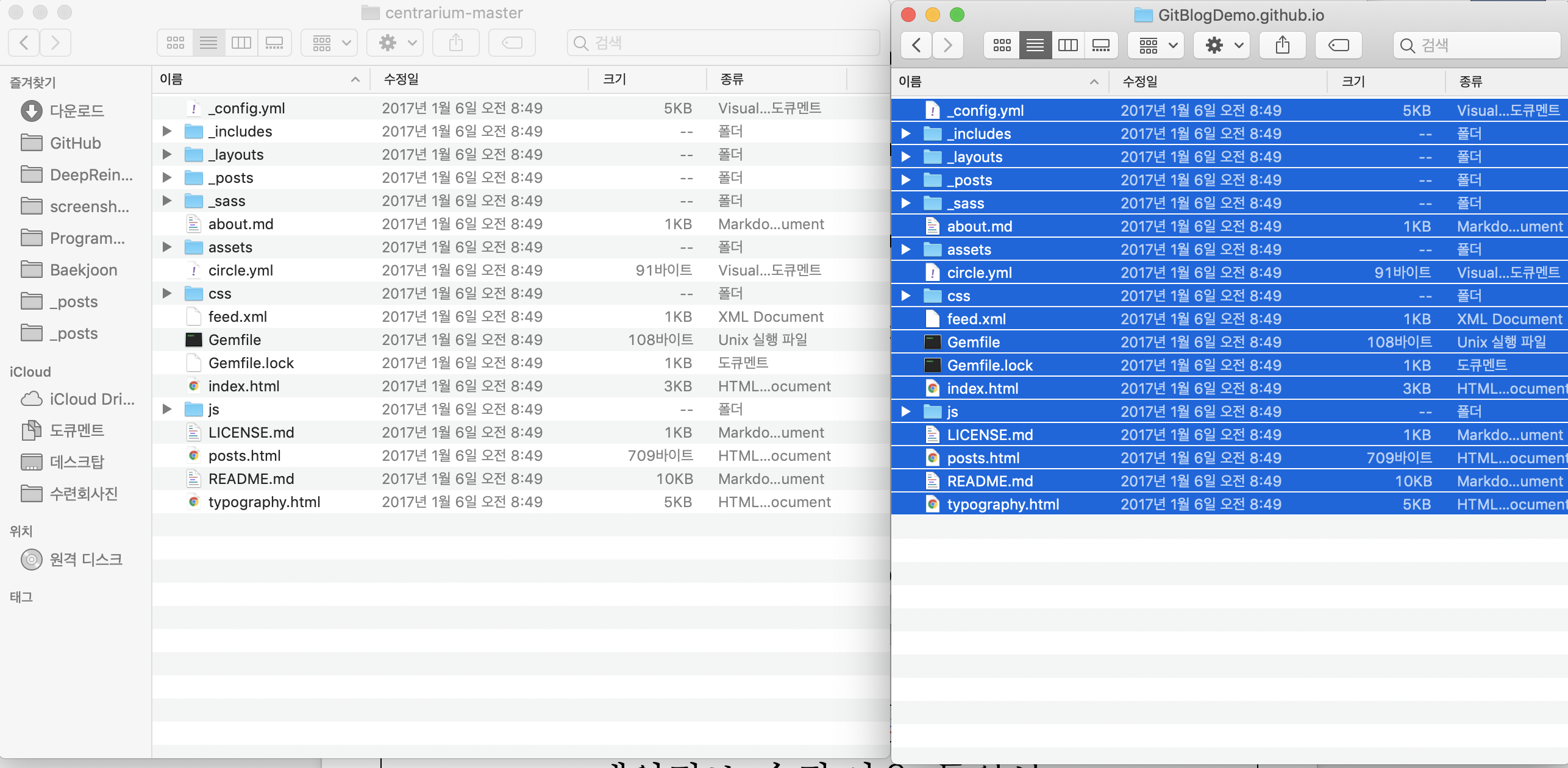
- 다운받은 폴더의 압축을 풀어 내용물을 내 Repository 폴더에 복사해주자.

- 이제 터미널에서 해당 레파지토리로 이동한 뒤에 다음 명령어를 실행해준다.(각 테마마다 방법은 상이할 수 있다!)
$ cd ./GitBlogDemo.github.io
$ gem install bundler
$ bundle install
테마의 주소 변경하기(_config.yml 수정)
- 현재 테마는 다른 주소로 되어있을 수도 있어 바로 적용을 확인하면 에러가 발생할 수도 있다.
- 따라서 baseurl은 ““으로 url은 “[내블로그주소]“로 변경해주어야 한다.
baseurl: "" # the subpath of your site, e.g. /blog/
url: "https://gitblogdemo.github.io/" # the base hostname & protocol for your site
- 자 이제 모든 스텝은 끝났다!
- 이제 우리가 적용한 테마를 확인하러 가보자!
테마 적용 확인하기
- 먼저 우리가 작업한 내용을 깃헙에 올려주어야 한다. 이 과정은 git push를 이용한다.
$ git add .
$ git commit -m "Theme changed"
$ git push
- 다음 명령어가 성공적으로 실행되었다면 조금(약 1분) 정도 기다린 후 다시 내 블로그 링크에 접속해보자.
- 따란! 다음과 같이 테마가 적용된 내 블로그를 확인할 수 있을 것이다!

- 커스터마이징은 다음 포스트에 이어가도록 하겠다^^
이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.
Subscribe via RSS
