5라운드. (자바 게임 만들기) 육목게임 만들기!
by 줌코딩
7월 첫날 일요일부터 나는 여전히 뉴턴홀 3층에서 코딩에 전념하고 있다. 몸도 마음도 많이 지쳤지만 이왕 정신 무장된 만큼 끝까지 화이팅 해보자.
그럼 이번 라운드를 소개하겠다.
육목게임 만들기!
기한 : 7/1 ~ 7/2(밤 9시)
기능 : 게임이 가능케 하라!(해보자!)
일단 로직을 생각해보았다!
이기는 것을 어떻게 구성할까 하다가 그냥 머리에 떠오른 방법이 이것보다 더 좋은 방법이 떠오르지 않아서 아래 방법으로 마무리했다.
먼저 각 플레이어를 위한 2d 배열을 두개 만들어서 돌을 놓을 때마다 해당 플레이어의 돌 좌표값을 1로 바꿔주었다.
1. 돌을 놓을 때 다음을 확인하라.
돌의 4방향과 4개의 대각선방향으로 1이 아닌 값이 있을 때까지 값을 구 하라. 반댓편 값이랑 더했을 때 그 값이 6이상이 되면 승리로 판단하라.
조금 더럽지만 8방향을 모두 확인해주려고 어쩔 수 없이 저렇게 구성하였다ㅎㅎ 양해 바란다.
그리하여 나온 결과물!!
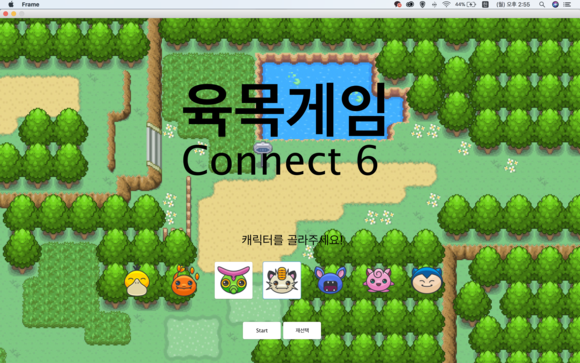
 첫화면
첫화면
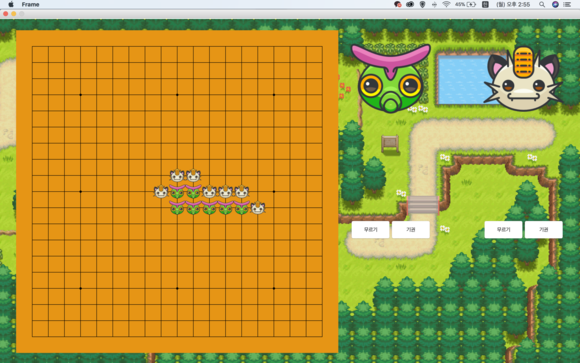
 게임화면
게임화면
 결과화면
결과화면
이번에는 GUI를 특별히 신경써서 했다. 로직 자체는 어렵지 않는데 GUI구성이 조금 더 어려웠던 것 같다.
이제 각 기능과 방법에 대한 설명을 진행해보겠다!
1. 화면 변경 방법!(JFrame에 JPanel 바꾸기)
나는 프레임을 하나 구성해주었다. 일단 프레임을 하나 구성 해놓고 여러개의 JPanel을 만들어서 바꿔끼워주는 방법을 이용했다.
frame.remove(resultPanel); //원래 있던 패널을 없애주고
frame.add(main);//새로운 패널을 추가해주고
frame.revalidate();//그리고 다시 그려
frame.repaint();//주면 된다!!
2. JPanel에 bufferedImage 올리기!
JPanel은 각각 클래스를 따로만들어서 그 안에 paintComponent를 이용해서 BufferedImage를 그려줬다.
class MainPanel extends JPanel{
MainPanel(){
}
public void paintComponent(Graphics g) {
g.drawImage(imageF, 0, 0, null);
}
}
3. 마우스 액션 리스너
게임판 패널에 마우스 액션 리스너를 add해서 클릭 할 수 있게 해주었다.
mouseClicked시에는 Array의 해당 좌표를 1로 바꿔주고 그 돌의 정보를 가지고 있는 클래스를 하나 만들어주어서 그 클래스를 담는 stack 에 넣어주었다.
그리고 repaint()를 진행해서 stack에 있는 모든 내용을 꺼내어 그려주도록 만들었다.
mouseMove시에는 stack에 넣지 않은 채로 이미지를 그려줄 수 있도록 설정해주었다!
아래 코드를 보면서 이해해보자!
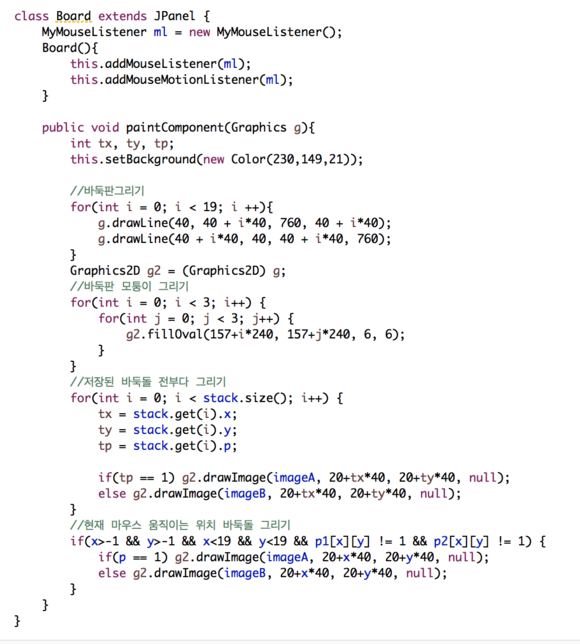
 바둑판 JPanel
바둑판 JPanel
마우스리스너 클래스에서는 마우스의 x,y 좌표를 바로 array의 행열 값으로 받을 수 있도록 해주었다.
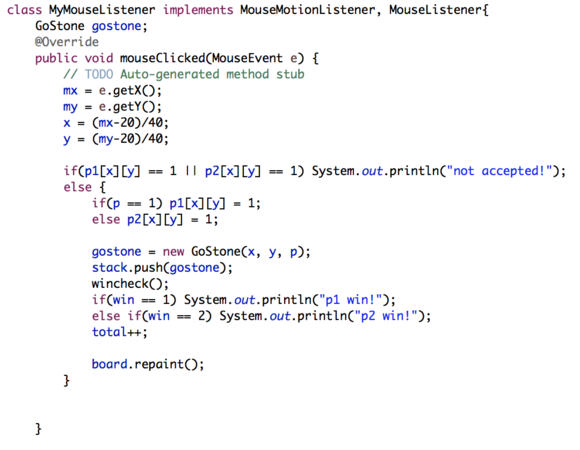
 마우스클릭시
마우스클릭시
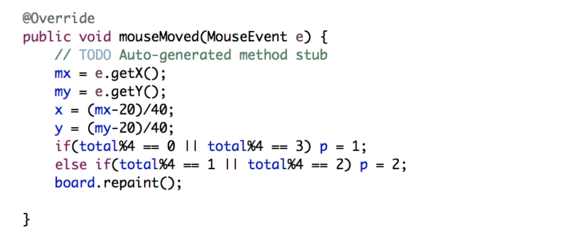
 마우스무브시
마우스무브시
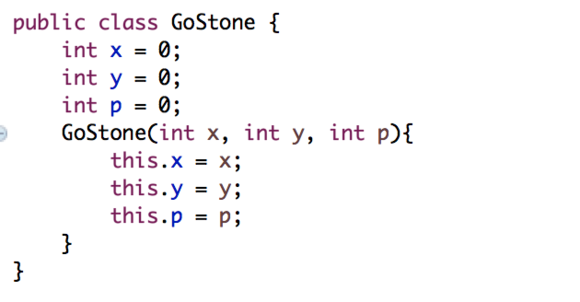
 돌 담는 클래스
돌 담는 클래스
이렇게 하면 마우스를 움직이면서 클릭 시 지점을 미리 볼 수 있게 된다.
이미지는 여러개를 넣었는데 이것은 getScaledInstance 메소드를 크기를 설정해주었다.
BufferedImage image;
image = ImageIO.read(new File(filePath[7]));
resizedImage = image.getScaledInstance(1440, 900, Image.SCALE_SMOOTH);
imageC = new BufferedImage(1440, 900, BufferedImage.TYPE_INT_ARGB);
Graphics g2 = imageC.getGraphics();
g2.drawImage(resizedImage, 0, 0, null);
참고로 TYPE_INT_ARGB를 해줘야 배경이 안나온다:)
이미지는 https://www.flaticon.com/에서 받아왔다.
모든 과정은 github에 올라가 있으니 참고하길 바란다!
Subscribe via RSS
