3라운드. (자바 Mysql 연동 DB) 로그인 프로그램 만들기!
by 줌코딩
바로 쉬지 않고 달린다.
3라운드는 전혀 다른 DB관리이다. 그럼 바로 과제 내용을 소개하겠다.
ACCOUNT 관리 프로그램 만들기 기한 : 6/25(오후 8시) ~ 6/27(오후9시) 기능 : 신규 가입(ID중복확인 PW설정확인), 로그인(환영메세지 후 개인정보 수정, 탈퇴), Admin모드(강제 탈퇴, 개인정보 변경 기능)
일단 처음에는 엄청나게 막막 했다.
MySQL은 데이터베이스 관리하는 소프트웨어라는 정도만 알고 있지 내가 이것을 직접 써보지 않았기에 낯설었고 심지어 자바랑 연동이라니.. 후우
막막한 시간을 견디다 보니 방법을 알아내게 되었다.
일단 뭔지는 모르겠는데 MySQL과 자바를 연동시켜놓았다.
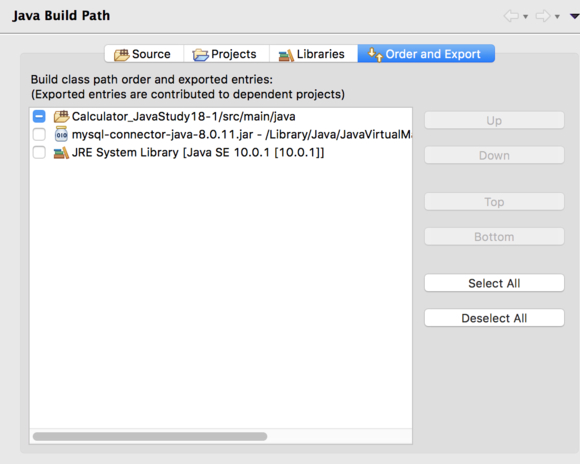
방법은 다음과 같다. 1.MySQL, mysql connector를 다운받는다. 2.Build Path를 통해서 mysqlconnector를 프로젝트에 export해준다.

3.다음 명령어를 활용한다.
Class.forName("com.mysql.cj.jdbc.Driver"); // JDBC 드라이버 로드
System.out.println("드라이버 연결 성공!" + mode);
conn = DriverManager.getConnection(url);
System.out.println("데이터베이스 연결 성공!");
stmt = conn.createStatement();
String useXproject = "use Xproject"; // DB 선택(Xproject 선택)
stmt.executeUpdate(useXproject);
그러면 끝났다!
자 그렇다면 일단 위에서 mysql을 사용하는 방법을 알아보자.
일단 stmt : mysql문 명령어이다. 이 변수는 mysql문에 쓸 명령어를 생성해준다. rs : result set의 축약어로 결과값을 sql문 명령을 수행한 결과를 담는 그릇이다. stmt.executeUpdate(String command) : command 변수의 명령을 수행해서 mysql의 정보를 업데이트 해주는 역할을 한다. rs = stmt.executeQuery(String command) : command 변수의 명령을 수행한 후 나온 결과를 rs에 담는다.

일단 이것만 잘 이해하면 로그인프로그램 어렵지 않다!
문제는 항상 Frame짜는 것이다. 이번에는 하나의 프레임에 여러개의 패널을 꼈다 뺐다 하도록 설정해주었다. 그래서 프레임에서 다른 패널을 삭제해주고 새 패널을 끼워주기를 반복했다.

프레임을 새로 만들었다 지웠다 할 때보다 버벅임이 없어서 훨씬 좋았다!
로그인, 회원가입, 정보수정에는 입력값이 적거나 없을 경우 오류 메세지를 주고 프레임을 띄워주어 값을 받기도 했는데 그것은 굳이 설명하지 않겠다:) 궁금하면 아래 github링크를 참고하면 된다.
mysql문을 활용한 과정과 주요기능만 설명하겠다.
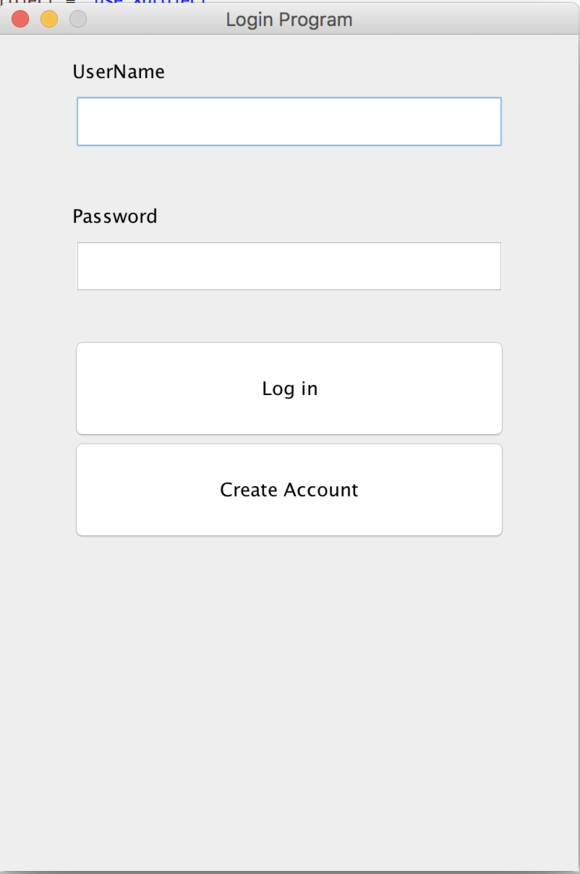
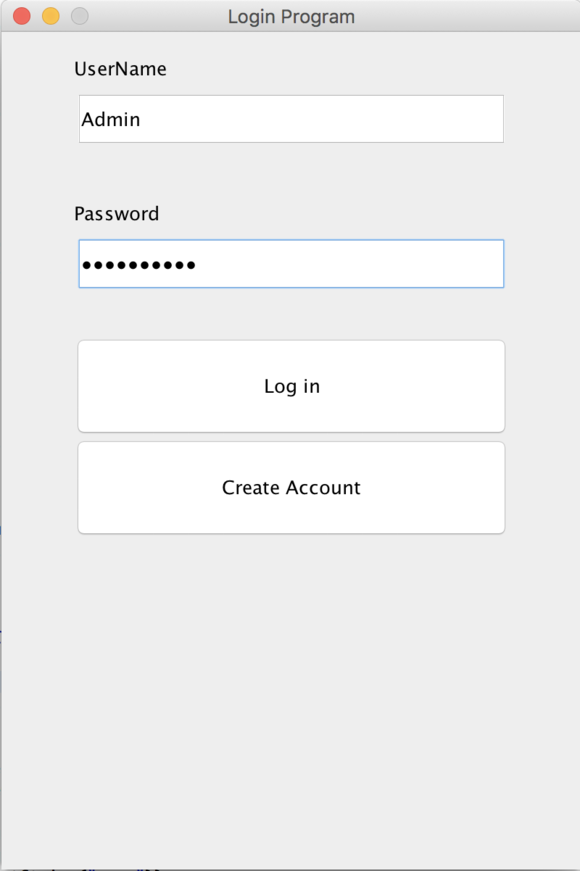
일단 제일 먼저 볼 것은 로그인 페이지이다!
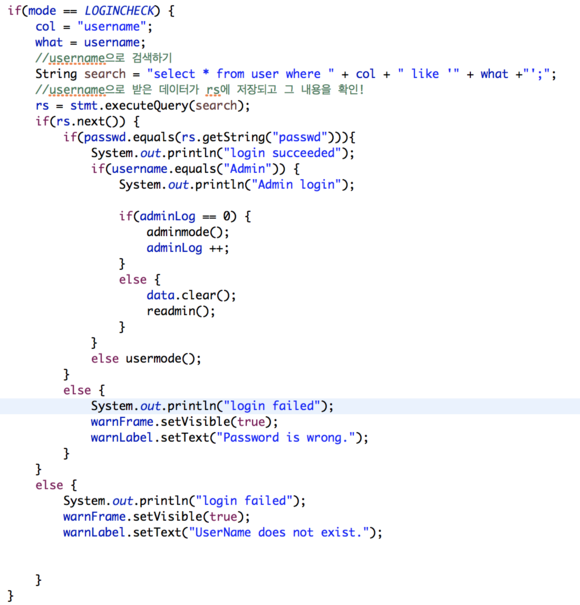
1. 로그인

부족한 인터페이스 양해바란다.
나는 로그인을 두가지로 나눴는데 일반 유저와 Admin유저이다. 두가지의 모드를 나눠서 설정해주었다.
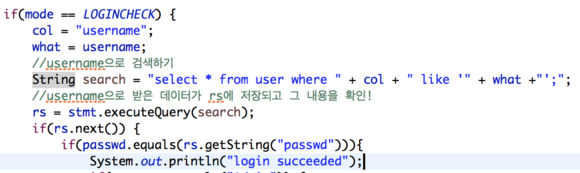
이때는 mysql문에서 검색 명령인
select * from user where "username" like '[유저이름]';
을 이용해서 해당 정보의 password가 입력값과 같다면 로그인에 성공 시켰다.
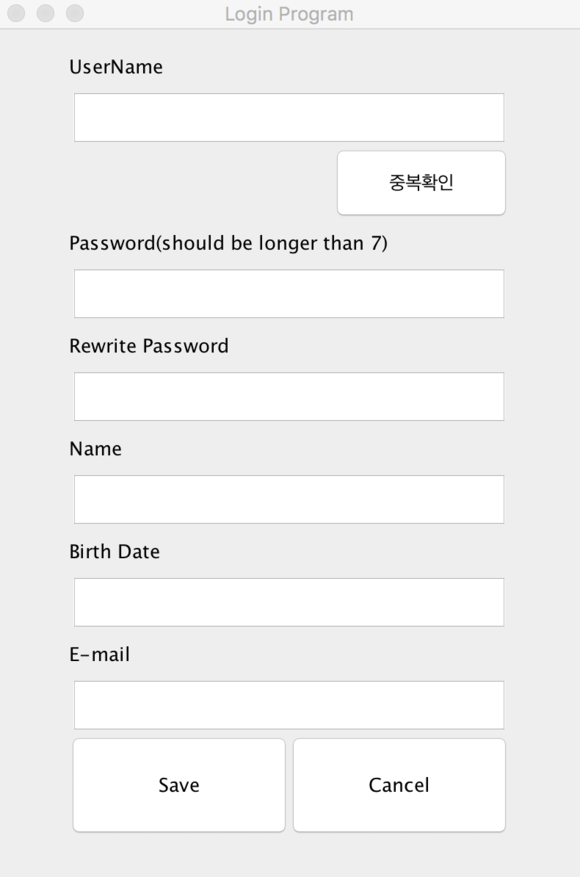
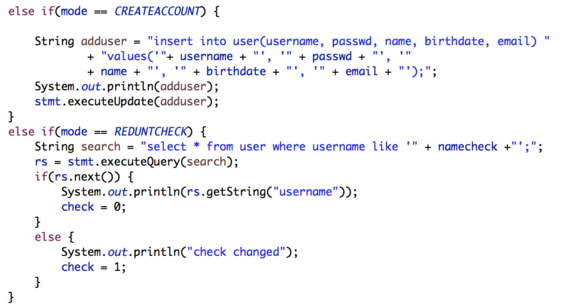
2. 계정 생성

각 정보를 하나씩 받아오는데 여러가지 제약을 두어서 원하는 정보를 다 입력 받을 수 있게 코드해놨다. 여기서 정보를 다 입력한 후에 save버튼을 누르면 DB에 테이블 내용을 추가하는 명령어가 수행되게 하였다.
insert into user(username, passwd, name, birthdate, email)
+ "values('jin', '12345', '진혁', '19951230', 'yes@gmail.com');
그리고 username을 primary key로 두었는데 username이 겹치면 안되므로 생성하려는 유저이름이 겹치지 않는지 검색 명령을 두었다.

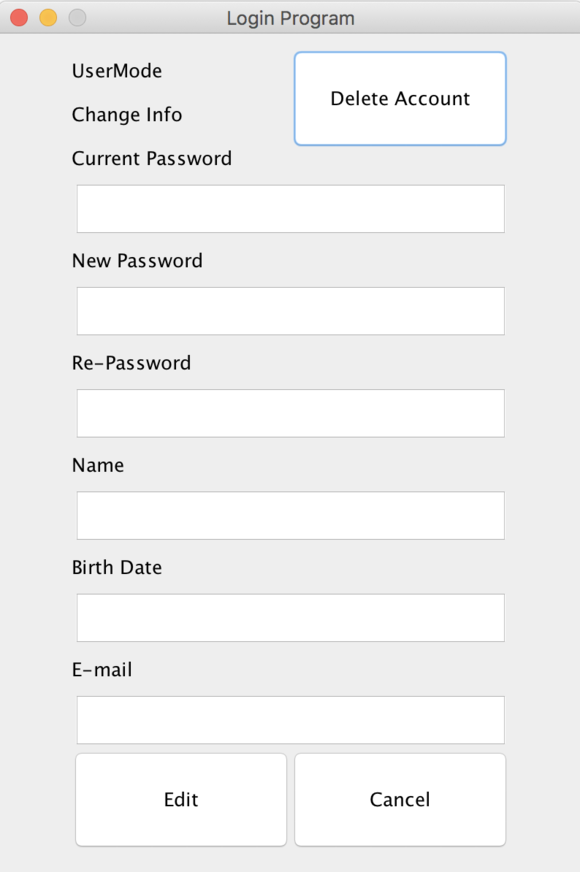
3. 일반 유저 로그인(개인정보 수정 및 탈퇴!)

로그인을 하게 되면 개인정보를 수정할 수 있는 프로그램이 실행된다.
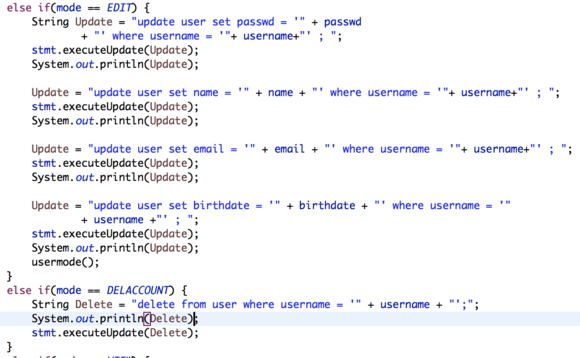
여기서는 Edit버튼을 누르면 테이블의 값을 수정해준다.
update suer set passwd = '[비밀번호]' where username = '[유저이름];
명령을 사용한다.

Delete Account를 누를 시에는 계정을 삭제해주게 되는데 이 때는 테이블의 값을 삭제해주는 명령인
delete from user where username = '[유저이름]';
명령어가 사용되었다.

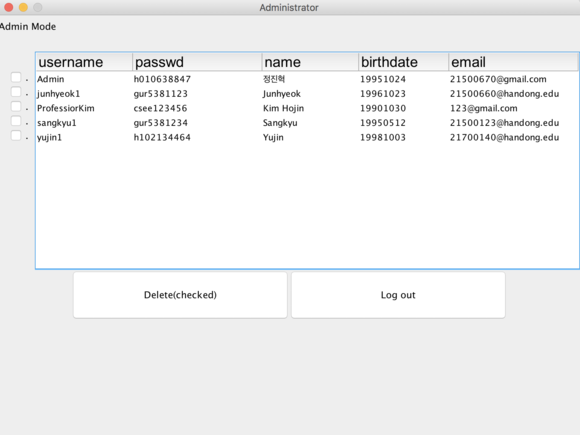
4. Admin 로그인(모든 계정 정보 조회, 수정, 삭제 기능)


Admin으로 로그인하게 되면 전 계정의 정보를 조회, 수정, 삭제 할 수 있게 하였다.
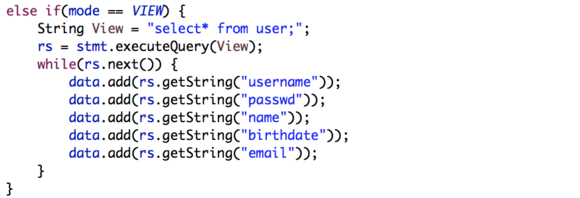
먼저, 조회는 다음 명령어를 사용하였다.
select* from user;
그리고 rs에 머든 정보를 담을 수 있도록 하여서 그것을 JTable을 이용해서 전부 출력해주었다.

Delete(Checked) 클릭시에는 체크박스를 이용해서 체크된 값들을 따로 array에 저장해주어 array값이 존재한다면 그 계정을 삭제해주는 방법을 이용했다.

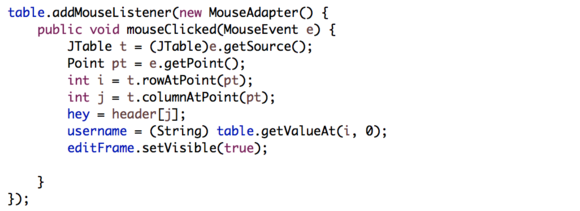
수정은 테이블에 mouseListener를 주어 클릭한 데이터에 해당 값을 수정할 수 있도록 해주었다.(이거 신기하다!!!)

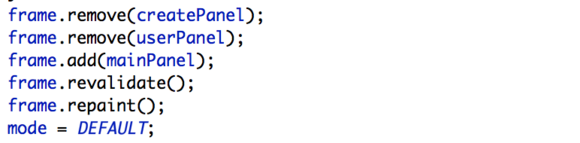
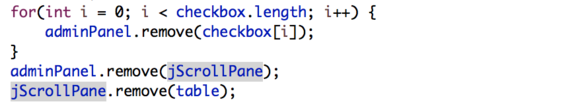
버튼을 클릭할 때마다 정보를 최신화해서 보여줄 수 있도록 하려고 panel을 매번 바꿔꼈었는데 생각보다 이 과정이 쉽지 않았다!! panel을 꼈다뺐다 하는 것이 아니라 최신화 할 것은 테이블 만이기 때문에 테이블을 담고 있는 jScrollPane, table, checkbox만 꼈다 뺐다 해주면 된다는 것을 나중가서 깨달았다. 다들 panel이용시 주의하길 바란다. 매번 add해주다보면 시스템이 누적되어 이상해진다… 다들 나 같은 실수 안하시길!!
 패널이 아닌 내용만 빼주는 모습
패널이 아닌 내용만 빼주는 모습
이번 라운드는 mySQL을 이용하다보니 처음에 이해하는데 시간이 조금 오래 걸렸다. 하지만 막상 이해하고 활용하다보니 크게 연동 과정에서 크게 막히는 부분은 없었다. 하지만 항상 문제는 프레임 구성이다. 거기서 어려움을 겪다보니 참 쉬운 것이 없어보였다. 다음 단계에서는 좀 더 인터페이스를 잘 짤 수 있을 것 같다. 이번에 많이 헤맸으니깐 말이다:)
일단 그래도 이번 라운드를 무사히 패스했다. 어제 축구도 맛깔나게 이겼으니 다음 라운드 영상처리도 빡시게 달려보자!!
Github 주소 https://github.com/gur5381/JavaStudy18-1
Subscribe via RSS
